livedoor Reader 使ってから、はてブの画面よりもマイクリップの画面を使う事が多くなった。
されども、ややはてブ村のはずれに住んでいる俺としては(住人ではない)、村の状況を知りたい為、はてブ件数とコメントを見たいと思う事が多い。
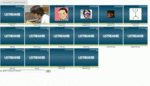
だから、クリップ画面でもはてブ件数を表示するようにしようと思った。
昨日は LDR にコメント読み込むという無駄な GreaseMonkey 作っちまったけど、今日は最初に探そう!と思って検索したらすぐ発見。
川o・-・)<2nd life – livedoor クリップで、はてブのブックマークユーザ数を表示する greasemonkey
んーむ。いい感じですね。同じ事は誰かが思いついて実装してるもんですね~。
って事で、早速インスコしたけど表示されない!!!
何でだろ?って思ったら、なんかHTMLの構成が最近変わったのか、指定されている class が存在しないのでチョコチョコっと修正。
変更前
$X('//div[@class="clip-info"]/a').forEach(function(a) {
var link = a.href.replace(/.*?\/page\//,'');
var el = $X('../..//div[@class="clip-meta"]', a)[0];
・・・
変更後
$X('//span[@class="clip-count"]/a').forEach(function(a) {
var link = a.href.replace(/.*?\/page\//,'');
var el = $X('../../..//div[@class="clip-meta"]', a)[0];
・・・でけた!
ん~。ええ感じや~。
で、でも GreaseMonkey は嫌いなんだ!



![[GreaseMonkey]RelatedEntry from Hatena](http://d.zeromemory.info/wp-content/uploads/2015/04/20070116_related.gif)
