[ajax][javascript]
明けたら閉める!点けたら消す!入れたら出す!
ってなくらい、C言語やってた頃には当たり前だったメモリ管理やハンドル管理。
しかし、VB や Java がでてきて、ガベージコレクトですよーとかいっちゃって
プログラマはメモリの管理から解き放たれたかのように見えた。
んで最近は、明けたら開けっ放し、確保したら確保しっぱなし、入れたら入れっぱなし
の状況が続いていたわけだが、JavaScript もそんな感じで遊んでたら
なんと GC にバグがあるではないか!
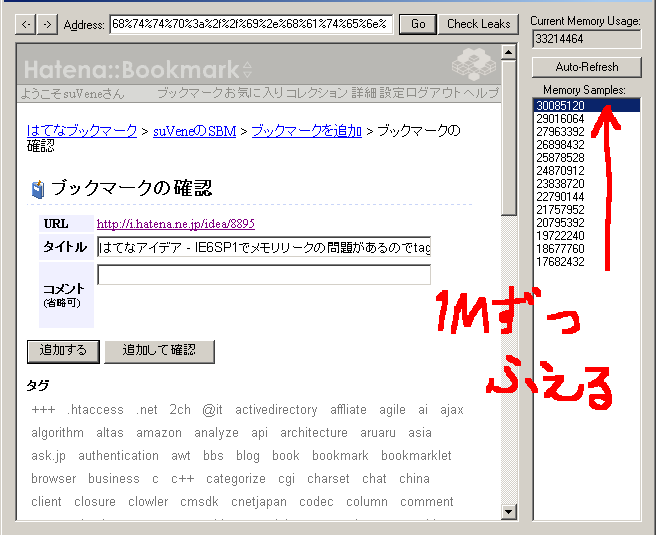
[IE] Javascript で動的にイベントを登録するとメモリリークが発生
なんてこったと思ってちょっと調べてみたら、主に無名クロージャの循環参照と
DOMノードの循環参照、あとは documentオブジェクト に属さないノードへの
Function登録があるようだ。
ちなみに、IEに限った話で FireFox はこないだメモリリークの
バグ対応があったと思う。詳しくはしらない。
何でこんな話をしてるかっつーと
俺は基本的に PC 立ち上げっぱなしで ブラウザも立ち上げっぱなしなんだが
なんか妙に前よりハードディスクアクセスが増えて
スワップ しまくってるように思ってメモリを見たら
タブブラウザのメモリ占有量が 150M 程になってたw
最初は、新規にタブを開いて閉じても
メモリプールのために解放されないだけかと思っていたんだが
大抵のページでは更新したり、開きなおしたりしてもメモリが増えていくことは無い。
んで、何が原因か追究してるうちに気づいた。
自分で Ajax で遊んでるページリロードすると見るからにメモリが!!!
つーわけで、イベントへの function 登録を prototype.js の Event.ovserve に切り替えた。
具体的にメモリリークしないようなコーディングの説明してもいいんだが
コードだらけになるんで次回に具体的な例を挙げて書こう。
* 参考記事
[msdn]Understanding and Solving Internet Explorer Leak Patterns」
DOM オブジェクトとメモリリーク
* 関連記事
Ajaxにおけるメモリリークの注意点



コメント
とりあえずコメント残しておく
読んでないけど。
難しくて
よくわかんないよ・・・・(・ω・`)
うむ。
あれ俺のコメント的なものが
消されてる感がなくもない
あ、名前入ってなかったからスパムと思って消してしもたぉl
@hysdijr なんかそれっぽい記事あったから一応送っとく。 http://t.co/fReGrE5u http://t.co/g9ZLrhJo http://t.co/18hrCw6x