[web2.0][ajax]
Ajax とか利用したリッチクライアント周りの事考えてて、
前に Hatena の id:naoya氏の以下の記事みて
Jemplate で JavaScript でもロジックとビューを分離する
「そりゃそうだよなー。」とか単純に考えてたんだが、
考え方が少し変わったというか、物足りなさを感じるようになってきて
今では、もう一歩進んだアーキテクチャが欲しいと思ってる。
というのも、最近 JSF + Ajax とか JSP の Ajaxタグライブラリとか、
Perlの Jemplate とかその他、開発のIDEとかも含め、
ゴリゴリ手書きしてたスクリプトをコンポーネント化しようって動きはたくさんあって
簡単に非同期通信するコンポーネントが配置できるようにはなってきてるんだが
結局「Javaアプレットとか ActiveX とか Flash でやってた事をJavaScript で実装しただけちゃうん!」って思っちまう。
まぁ、「ブラウザに plugin がいらないからいいんだ!」ってよく言われてるが
プロトタイプベースのOOPで、気軽に扱いやすいってのも理由だろうな。
軽いプログラム書きたいだけなのに、Flush やら Swing やらめんどくせぇし。
あと、Google と prototype.js の役割もでかいな。
別にそれはそれでいいんだが、なにが気に入らないかっつーと
画面遷移が少なくなって、同期から非同期になっただけで
アーキテクチャはあんまりかわらないじゃん?って思う訳だ。
一つの画面でストレスを減らしながらサービスを提供できる
って意味では進化だが、ウェブがプラットフォームって割には
アプリがサーバーに移動しただけって感じ。
要するに、リクエストに対してサーバーから受信した View を描画するのみ
って所が物足りない。
Web型RSSリーダーにしても、はてブにしても
CSSとか UserScript で見た目はいじれるとしても 所詮、既製品なんだよ。
UserScript とか入れてたら、せっかくアプリがサーバに移動してるのに
またクライアントごとにプラグイン的なスクリプト入れ無きゃならないって
本末転倒だしな。
じゃぁ、なにを望むのかっていうと
ずばり OS のウェブサービス化 だ。
そうする事で、今までクライアントサイドのフリーウェアとかシェアウェア
作ってた人間巻き込んで、サービスにプラグインするようなツール作らせるべきだ。
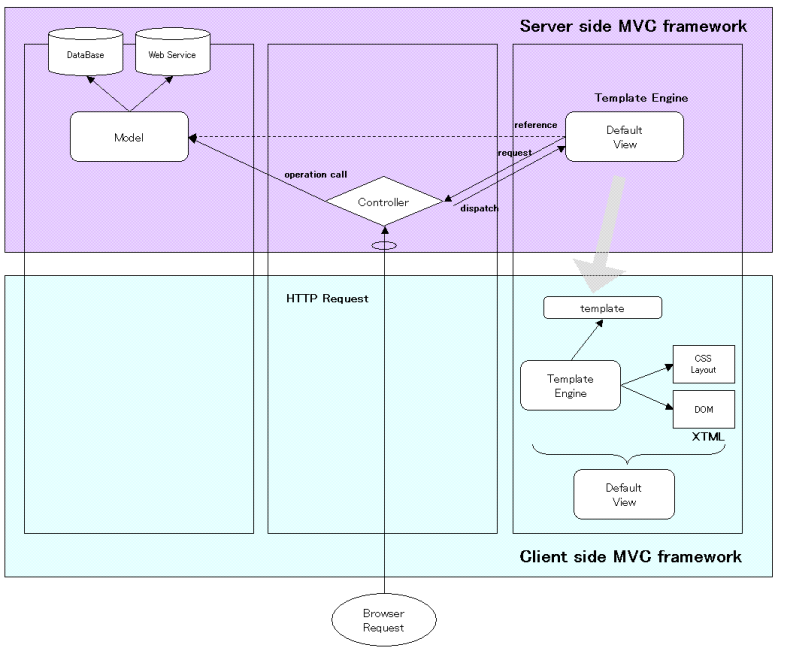
サービスは、デフォルトビューとしての View の提供はしたらいいと思うが
XMLRPC や JSON や FEED(RSS ATOM)をはじめとする API を提供すべきだと思う。
Webサービスは Model であるべきだって話だ。
んで、View と Controller は Client で作り出すべき。分業だな。
じゃないと、サーバーコンポーネントプログラムして、JavaScript作ってって
なんでもかんでもサービス提供側しかしにくい仕組みなら、その会社も面倒じゃないか!
Hatena とかみてみ。デフォルトView の UI はしょぼいけど
周りのユーザーが API 利用したりして、おもしろいサイト作ってるじゃないか!
それをもっと推し進めて、ユーザーにサーバー用意させるんじゃなくて(させてもいいけど)
誰でも Pluggable な物作れる環境つくってもいいんじゃねーの?って事。
ちょっと文字ばっかりでわかりにくいな。
次回以降に、図でも書く。
* 関連記事
Ajax時代のMVCアーキテクチャについて2
* 参考記事
Ajax時代の、サーバ<->クライアントで協調するMVCフレームワーク
Jemplate登場によるMVCアーキテクチャ進化の可能性